Lobby 맵에 아무것도 없으면 조금 허전할 것 같아서 튜토리얼 NPC를 추가하기로 했다.

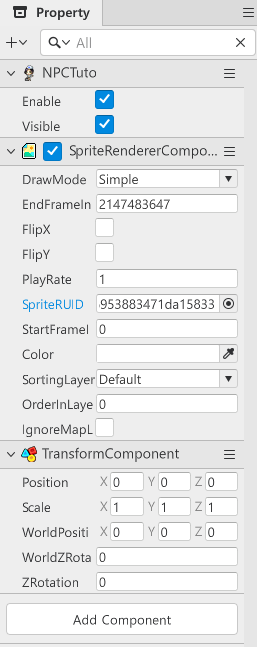
빈 엔티티를 하나 만들고, SpriteRendererComponent와 TransformComponent를 추가했다.

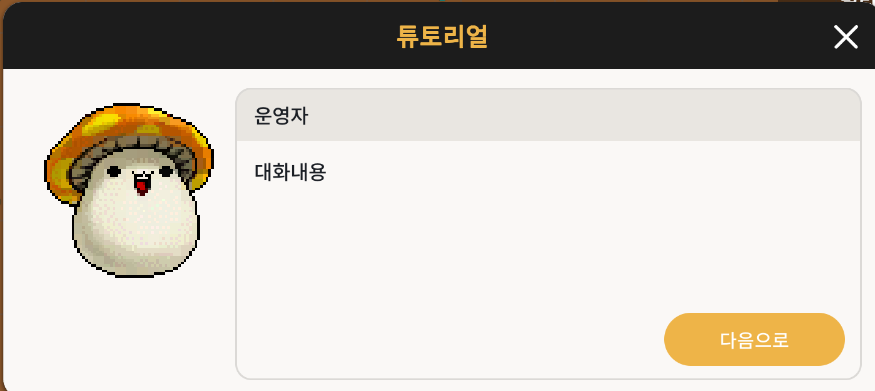
UI 프리셋 중 대화창 프리셋을 가져와 작업을 시작했다.

--@ BeginMethod
--@ MethodExecSpace=ClientOnly
void OnBeginPlay()
{
self._T.idx = 1
self:SetDialogData()
self:ConnectEvents()
self:UpdateUI()
}
--@ EndMethod
--@ BeginMethod
--@ MethodExecSpace=ClientOnly
void SetDialogData()
{
local npcName = "운영자"; local npcImg = "ebde8add38854cf6953883471da15833"
self.dialogData = {
{ name = npcName, img = npcImg,
script = "안녕하세요.\n메이플 서바이벌에 오신 것을 환영합니다."},
{ name = npcName, img = npcImg,
script = "키보드 방향키를 눌러 4방향으로 이동할 수 있습니다.\n모바일 환경에서는 조이스틱으로 이동할 수 있습니다."},
{ name = npcName, img = npcImg,
script = "적의 공격을 피하고, 자동으로 발동되는 스킬로 적을 무찌르세요."},
{ name = npcName, img = npcImg,
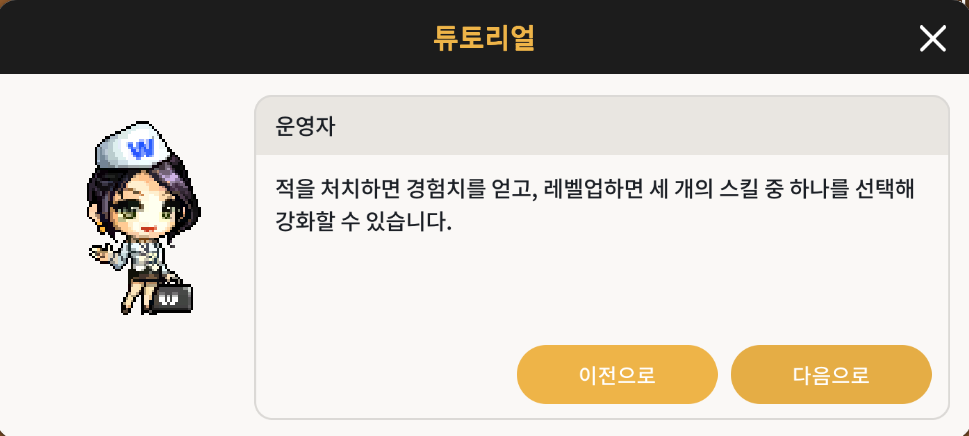
script = "적을 처치하면 경험치를 얻고, 레벨업하면 세 개의 스킬 중 하나를 선택해 강화할 수 있습니다."},
{ name = npcName, img = npcImg,
script = "그럼 행운을 빕니다."}
}
}
--@ EndMethod
--@ BeginMethod
--@ MethodExecSpace=ClientOnly
void ConnectEvents()
{
self._T.handlers = {}
self._T.btns = {
self.btnPrev, self.btnNext, self.btnClose, self.btnEnd
}
for i = 1, 4 do
self._T.handlers[i] = self._T.btns[i]:ConnectEvent(ButtonClickEvent, function() self:OnClickBtn(i) end)
end
}
--@ EndMethod
--@ BeginMethod
--@ MethodExecSpace=ClientOnly
void OnClickBtn(number btn)
{
local prev = 1; local next = 2; local close = 3; local _end = 4
if btn == prev then
self._T.idx = self._T.idx - 1
elseif btn == next then
self._T.idx = self._T.idx + 1
elseif btn == close or btn == _end then
self.ui.Visible = false
self._T.idx = 1
end
self:UpdateUI()
}
--@ EndMethod
--@ BeginMethod
--@ MethodExecSpace=ClientOnly
void UpdateUI()
{
local idx = self._T.idx
self.name.Text = self.dialogData[idx].name
self.img.ImageRUID = self.dialogData[idx].img
self.script.Text = self.dialogData[idx].script
self.btnPrev.Visible = (idx ~= 1)
self.btnNext.Visible = (idx ~= #self.dialogData)
self.btnEnd.Visible = (idx == #self.dialogData)
}
--@ EndMethod
--@ BeginMethod
--@ MethodExecSpace=ClientOnly
void OnEndPlay()
{
for i = 1, 4 do
self._T.btns[i]:DisconnectEvent(ButtonClickEvent, self._T.handlers[i])
end
}
--@ EndMethod
코드는 꽤 길지만 내용은 어렵지 않다.
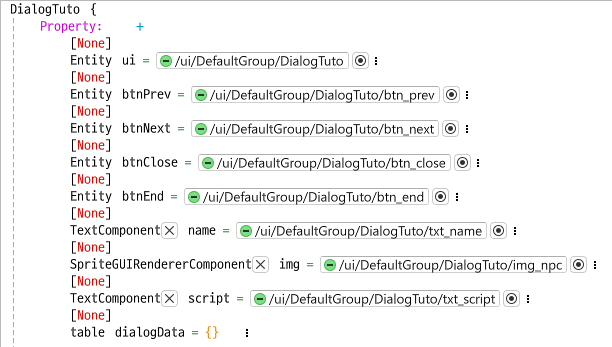
ConnectEvent로 버튼을 누르면 함수가 실행되도록 연결하고, dialogData 테이블에서 대화 정보를 가져와 출력한다.
DataSet이 아니라 테이블로 대화 정보를 관리하는 이유는 가시성과 확장성이 좋기 때문이다.

잘 작동한다.
NPCTuto를 터치해야 튜토리얼 UI가 나오도록 하기 위해 DialogTuto의 기본 Visible을 false로 설정하고,
NPCTuto에 TouchReceiveComponent를 추가한다.

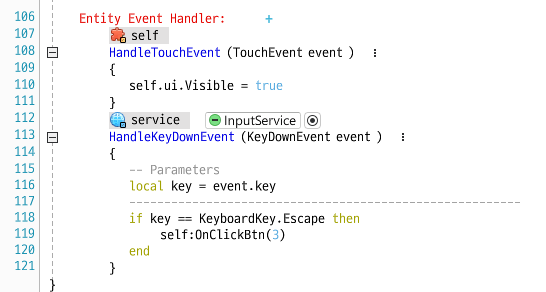
DialogTuto 컴포넌트에 HandleTouchEvent을 추가하면 NPC를 터치해서 DialogTuto을 볼 수 있게 되었다.
종료버튼 외에 ESC 버튼으로도 대화창을 종료할 수 있게 만들기 위해 keyDownEvent도 추가했다.
'Game > MSW' 카테고리의 다른 글
| 메이플스토리 월드로 게임 만들기 - 6 (0) | 2022.10.27 |
|---|---|
| 메이플스토리 월드로 게임 만들기 - 5 (0) | 2022.10.26 |
| 메이플스토리 월드로 게임 만들기 - 4 (0) | 2022.10.23 |
| 메이플스토리 월드로 게임 만들기 - 2 (0) | 2022.10.22 |
| 메이플스토리 월드로 게임 만들기 - 1 (0) | 2022.10.20 |



